반응형
html
<tr>
<td style="text-align: center;">취미</td>
<td>
<select name="hobby" id="hobby">
<option value="1">낚시</option>
<option value="2">유튜브</option>
<option value="3">조깅</option>
<option value="4">게임</option>
</select>
</td>
</tr>
css
select {
-webkit-appearance: none; /* 크롬 화살표 없애기 */
-moz-appearance: none; /* 파이어폭스 화살표 없애기 */
appearance: none; /* 화살표 없애기 */
display: inline-block;
border: 1px solid rgb(53, 85, 180);
border-radius: 5px;
width: 30%;
height: 24px;
text-align: center;
outline: none;
}
#hobby {
color: rgb(53, 85, 180);
font-size: 15px;
font-style: normal;
font-weight: bold;
line-height: 100%;
}
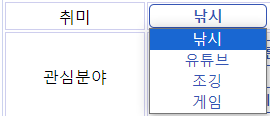
결과

클릭시

반응형
'HTML, CSS' 카테고리의 다른 글
| [Semantic] (0) | 2024.09.21 |
|---|---|
| [CSS] input type="date" 모양 변경 (0) | 2024.08.18 |
| [CSS] checkbox css 체크모양 변경 (0) | 2024.08.17 |
| [CSS] radio css 꾸미기 (0) | 2024.08.17 |
| [CSS] input type="text", "password", "email" 꾸미기 border 없애기 (0) | 2024.08.16 |
