반응형
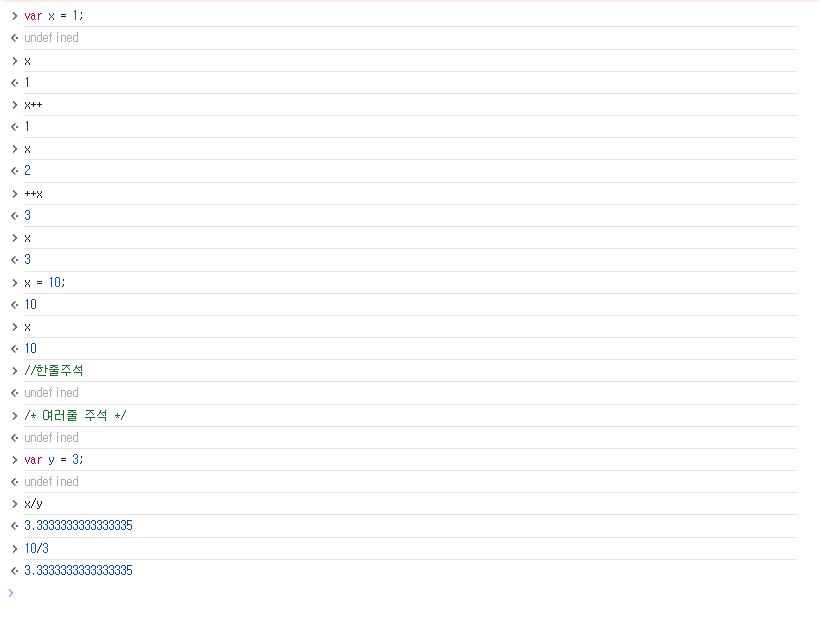
크롬 창을 열고 들어가 f12 클릭 하면 밑의 창이 뜨는데 그중 Console을 눌러주면 입력창이 나온다.

해당 콘솔창에서 간단하게 입력 가능하다

vs code에서 자바스크립트
Open in Browser 설치하고 열고자 하는 파일 연 상태에서 alt + B 눌러 웹페이지를 띄워준다
f12 눌러 콘솔창을 확인하면 console.log() 내용이 콘솔창에 출력되는걸 확인할 수 있다.

쌍따옴표 안의 숫자를 더할 경우 문자열 연산이 되지만 문자열 - 숫자를 할 경우 빼기 연산이 된다.

str = "\
문자열\
";
console.log(str);

백틱 내부에 작성한 줄바꿈과 띄어쓰기는 그대로 문자열 데이터가 된다
str = `
문자열
`;
console.log(str);

반응형
'JavaScript, jQuery, Ajax' 카테고리의 다른 글
| [Ajax] jQuery를 사용하여 Ajax 사용 (0) | 2024.09.09 |
|---|---|
| [Ajax] 자바스크립트를 사용하여 Ajax 사용 (2) | 2024.09.08 |
| [JQUERY] 다운받기 (0) | 2024.08.28 |
| [JavaScript] onclick으로 버튼 눌러 내용 바꾸기 (0) | 2024.08.26 |
| [JavaScript] 계산기 focus(), onblur, onclick,onchange (0) | 2024.08.23 |
