반응형
Jackson 라이브러리란?
Jackson은 Java 기반의 JSON 처리 라이브러리로, JSON 데이터를 Java 객체로 변환하거나 그 반대로 변환하는 데 자주 사용됩니다. 빠르고 사용하기 쉬우며, 다양한 데이터 형식을 지원하는 강력한 라이브러리입니다.
Jackson은 아래와 같은 주요 기능을 제공합니다
- ObjectMapper를 이용한 객체와 JSON 간 변환
- JSON 데이터 스트리밍 처리
- XML, YAML, CSV 등 다양한 데이터 포맷 지원
- 커스터마이징 가능한 직렬화 및 역직렬화
주요 구성 요소
Jackson은 세 가지 주요 모듈로 구성되어 있습니다:
- jackson-databind: JSON 데이터와 Java 객체 간 매핑을 담당하는 핵심 모듈
- jackson-core: JSON 데이터 스트리밍 API를 제공
- jackson-annotations: 직렬화 및 역직렬화 동작을 커스터마이징하기 위한 어노테이션 제공
Jackson의 장점
- 간결함과 직관성: 직렬화/역직렬화 로직이 간단하고, 사용법이 직관적임.
- 속도: 높은 성능으로 대량의 데이터를 처리할 때 유리.
- 확장성: XML, YAML, CSV 등 다양한 데이터 포맷 지원.
- 커스터마이징: 어노테이션을 통해 복잡한 매핑도 유연하게 처리 가능.
jackson 을 사용하기 위해 밑의 코드를 pom.xml에 추가해줍니다
<!-- jackson -->
<dependency>
<groupId>org.codehaus.jackson</groupId>
<artifactId>jackson-mapper-asl</artifactId>
<version>1.9.13</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.8.5</version>
</dependency>
<button onclick="printUserFn()">현재 로그인 회원 정보 불러오기</button>
<div id="result4"></div>
<script>
function printUserFn(){
$.ajax({
url : "findLoginUser.do",
type : "get",
success : function(data){
console.log(data);
console.log(data.uid);
$("#result4").html(`
아이디 : `+ data.uid +` <br>
이름 : `+ data.uname +` <br>
이메일 : `+ data.uemail +` <br>
가입일 : `+ data.rdate +` <br>
권한 : `+ data.uauthor +` <br>
`);
}
});
}
</script>
로그인한 회원의 회원정보 불러오기
@ResponseBody
@RequestMapping(value="/findLoginUser.do")
public UserVO findLoginUser(HttpServletRequest request) {
HttpSession session = request.getSession();
UserVO loginUser = (UserVO)session.getAttribute("loginUser");
UserVO user = userService.selectOne(loginUser.getUno()+"");
return user;
}

ajax를 통하여 배열 요청(List)
<button onclick="callListFn()">ajax를 통하여 배열 요청</button>
<div id="result5"></div>
<script>
function callListFn(){
$.ajax({
url : "list.do",
success : function(data){
console.log(data);
for(item of data){
$("#result5").append("회원 : " + item.uname + "<br>");
}
}
});
}
</script>
@ResponseBody
@RequestMapping(value="/list.do")
public List<UserVO> list() {
UserVO user1 = new UserVO();
user1.setUname("홍길동");
UserVO user2 = new UserVO();
user2.setUname("김길동");
UserVO user3 = new UserVO();
user3.setUname("박길동");
List<UserVO> list = new ArrayList<UserVO>();
list.add(user1);
list.add(user2);
list.add(user3);
return list;
}

두 타입 데이터 요청(Map)
<button onclick="otherTypeCallFn()">두 타입 데이터 요청</button>
<div id="result6"></div>
<script>
function otherTypeCallFn(){
$.ajax({
url : "otherTypeCall.do",
success : function(data){
console.log(data);
console.log(data.paging.startPage);
$("#result6").append("nowPage : " + data.paging.nowPage + "<br>");
$("#result6").append("startPage : " + data.paging.startPage + "<br>");
$("#result6").append("total : " + data.paging.total + "<br>");
$("#result6").append("----------------------------<br>");
for(user of data.list){
$("#result6").append("회원 : " + user.uname + "<br>");
}
}
});
}
</script>
@ResponseBody
@RequestMapping(value="/otherTypeCall.do")
public Map<String,Object> otherTypeCall() {
Map<String,Object> map = new HashMap<String, Object>();
PagingUtil paging = new PagingUtil(1,30,5);
UserVO user1 = new UserVO();
user1.setUname("홍길동");
UserVO user2 = new UserVO();
user2.setUname("김길동");
UserVO user3 = new UserVO();
user3.setUname("박길동");
List<UserVO> list = new ArrayList<UserVO>();
list.add(user1);
list.add(user2);
list.add(user3);
map.put("paging", paging);
map.put("list", list);
return map;
}

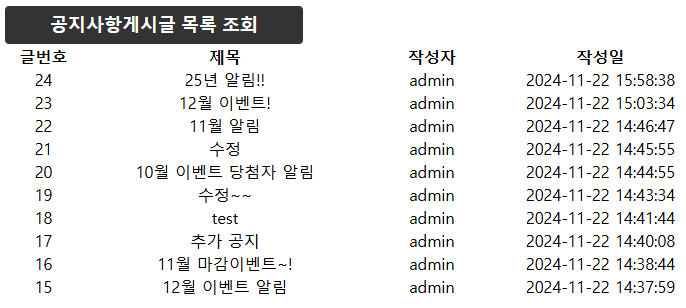
공지사항게시글 목록 조회
<button onclick="noticeListFn()">공지사항게시글 목록 조회</button>
<table style="text-align:center; width:700px;">
<thead id="thead">
</thead>
<tbody id="tbody">
</tbody>
</table>
<script>
function noticeListFn(){
$.ajax({
url : "noticeList.do",
type : "get",
success : function(data){
console.log(data.list);
$("#thead").html(`
<tr>
<th style="width:60px; text-align:center; ">글번호</th>
<th style="width:220px; text-align:center; ">제목</th>
<th style="width:100px; text-align:center; ">작성자</th>
<th style="width:160px; text-align:center; ">작성일</th>
</tr>
`);
let html = "";
for(item of data.list){
html += "<tr>"
html += " <td>";
html += item.nno;
html += " </td>";
html += " <td>";
html += item.title;
html += " </td>";
html += " <td>";
html += item.uid;
html += " </td>";
html += " <td>";
html += item.rdate;
html += " </td>";
html += "</tr>"
}
$("#tbody").html(html);
}
});
}
</script>
@ResponseBody
@RequestMapping(value="/noticeList.do")
public Map<String,Object> noticeList(Model model,
@RequestParam(value="nowPage", required = false, defaultValue = "1") int nowPage) {
Map<String,Object> map = new HashMap<String, Object>();
SearchVO searchVO = new SearchVO();
int total = noticeService.selectCount(searchVO);
System.out.println("공지글 갯수:" + total);
//int nowPage,int total, int perPage
PagingUtil paging = new PagingUtil(nowPage,total,10);
searchVO.setStart(paging.getStart());
searchVO.setPerPage(paging.getPerPage());
List<NoticeVO> list = noticeService.selectAll(searchVO);
model.addAttribute("list", list);
model.addAttribute("paging", paging);
model.addAttribute("total", total);
map.put("paging", paging);
map.put("list", list);
map.put("total", total);
return map;
}

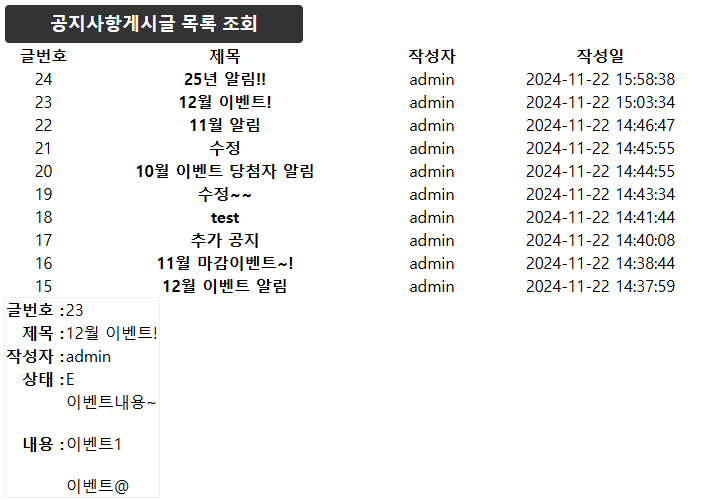
게시글 상세조회
c:out의 경우 ajax로 데이터를 출력할 때는 사용할 수 없습니다
- c:out: 서버에서 JSP 파일이 렌더링될 때 실행됩니다. 즉, 클라이언트가 브라우저에 페이지를 요청하면 서버에서 HTML을 생성하며 c:out이 동작합니다.
- Ajax: 클라이언트(브라우저)에서 서버에 데이터를 요청하고, 서버는 JSON 같은 형식의 데이터를 반환합니다. 이 데이터는 클라이언트에서 JavaScript로 처리됩니다.
c:out은 JSP에서 정적으로 HTML 콘텐츠를 생성할 때 사용되며, Ajax와 같이 동적으로 데이터를 받아 클라이언트에서 렌더링하는 과정에는 적용되지 않습니다.
<div id="viewResult"></div>
<script>
function noticeViewFn(nno){
$.ajax({
url : "noticeView.do",
type : "get",
data : {nno : nno},
success : function(data){
let html = `
<table style="border: 1px solid #EEEEEE; border-radius: 5px;">
<tr>
<th>글번호 : </th>
<td>`+ data.nno + `</td>
</tr>
<tr>
<th>제목 : </th>
<td>`+ data.title + `</td>
</tr>
<tr>
<th>작성자 : </th>
<td>`+ data.uid + `</td>
</tr>
<tr>
<th>상태 : </th>
<td>`+ data.state + `</td>
</tr>
<tr>
<th>내용 : </th>
<td>
<div style="white-space: pre-wrap;" id="content">`+ data.content +`</div>
</td>
</tr>
</table>
`;
$("#viewResult").html(html);
}
});
}
</script>
@ResponseBody
@RequestMapping(value="/noticeView.do")
public NoticeVO view(int nno) {
NoticeVO notice = noticeService.selectOne(nno);
return notice;
}

로그인
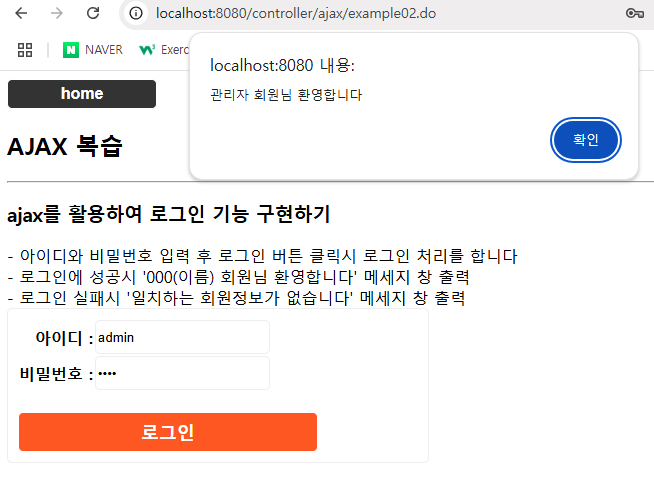
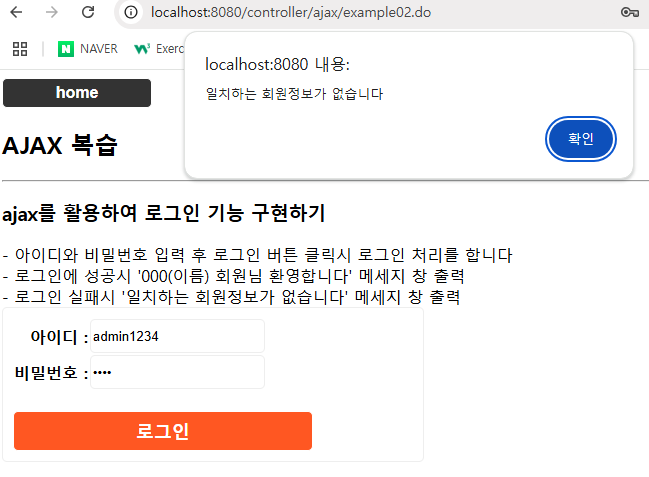
<h3>ajax를 활용하여 로그인 기능 구현하기</h3>
- 아이디와 비밀번호 입력 후 로그인 버튼 클릭시 로그인 처리를 합니다<br>
- 로그인에 성공시 '000(이름) 회원님 환영합니다' 메세지 창 출력<br>
- 로그인 실패시 '일치하는 회원정보가 없습니다' 메세지 창 출력<br>
<form style="border:1px solid #EEEEEE; width:400px; border-radius:5px; padding:10px;" action="login.do" method="post">
<table>
<tr>
<th>아이디 : </th>
<td><input type="text" name="uid" id="uid"></td>
</tr>
<tr>
<th>비밀번호 : </th>
<td><input type="password" name="upw" id="upw"></td>
</tr>
</table>
<br>
<button type="button" onclick="loginFn()">로그인</button>
</form>
<script>
function loginFn(){
$.ajax({
url : "login.do",
type : "post",
data : $("form").serialize(),
success : function(data){
console.log(data);
if(data.uname != null){
alert(data.uname + " 회원님 환영합니다");
}else{
alert("일치하는 회원정보가 없습니다");
}
}
});
}
</script>
@ResponseBody
@RequestMapping(value="/login.do", method = RequestMethod.POST)
public UserVO login(UserVO userVO, HttpServletRequest request) {
UserVO user = userService.selectbyLogin(userVO);
if(user != null) {
System.out.println("로그인완료");
HttpSession session = request.getSession();
session.setAttribute("loginUser", user);
}else {
System.out.println("로그인실패");
}
return user;
}


만약 한글을 controller에서 한글을 반환할 경우 밑의 코드처럼 @RequestMapping 에 produces를 넣어주면 됩니다.
현재 jackson 라이브러리를 사용하고 있기 때문에 text로 넣어줍니다
@ResponseBody
@RequestMapping(value="/login.do", method = RequestMethod.POST, produces = "application/text; charset=utf-8")
public UserVO login(UserVO userVO, HttpServletRequest request) {
UserVO user = userService.selectbyLogin(userVO);
if(user != null) {
System.out.println("로그인완료");
HttpSession session = request.getSession();
session.setAttribute("loginUser", user);
}else {
System.out.println("로그인실패");
}
return user;
}
반응형
'Spring' 카테고리의 다른 글
| [Spring] 인터셉터(interceptor) (0) | 2024.12.02 |
|---|---|
| [Spring] 파일 업로드 (0) | 2024.12.01 |
| [Spring] AJAX 한 건의 데이터 받기 (1) | 2024.11.29 |
| [Spring] MVC 연습 (0) | 2024.11.28 |
| [Spring] Spring MVC (2) | 2024.11.27 |
