반응형
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ajax를 활용하여 요청페이지로 파라미터 보내기</title>
<script src="js/jquery-3.7.1.js"></script>
</head>
<body>
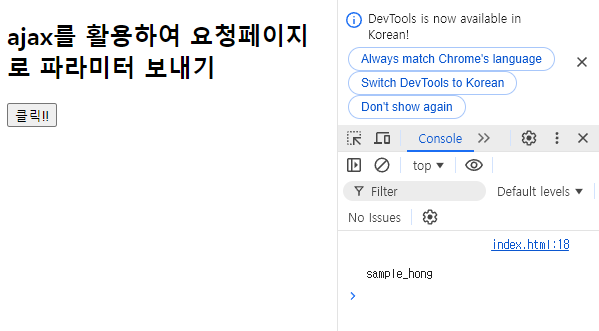
<h2>ajax를 활용하여 요청페이지로 파라미터 보내기</h2>
<button onclick="clickfn();">클릭!!</button>
<script>
function clickfn(){
$.ajax({
url : "data/sample.jsp",
type : "get",
data : "data1=sample&data2=hong",
success : function(data){
console.log(data);
}
});
}
</script>
</body>
</html>
sample.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String data1Param = request.getParameter("data1");
String data2Param = request.getParameter("data2");
String result = data1Param + "_" + data2Param;
%>
<%= result.trim() %>
반응형
'JavaScript, jQuery, Ajax' 카테고리의 다른 글
| [JS] 회원가입,로그인 모달창에서 하기 (0) | 2024.10.29 |
|---|---|
| [JS] 다크모드, 라이트모드 (0) | 2024.10.27 |
| [Ajax] XML과 Json 데이터 Ajax로 다루기 (1) | 2024.09.10 |
| [Ajax] jQuery를 사용하여 Ajax 사용 (0) | 2024.09.09 |
| [Ajax] 자바스크립트를 사용하여 Ajax 사용 (2) | 2024.09.08 |
