반응형
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ajax 통신</title>
<script src="js/jquery-3.7.1.js"></script>
<script>
function firstAjaxByJQueryFn(){
$.ajax({
url : "data/first.html",
type : "get",
success : function(data){
console.log(data);
$("#result").html(data);
}
});
}
function infoAjaxByJQueryFn(){
$.ajax({
url : "data/info.html",
type : "get",
success : function(data){
console.log(data);
$("#result").html(data);
}
});
}
</script>
</head>
<body>
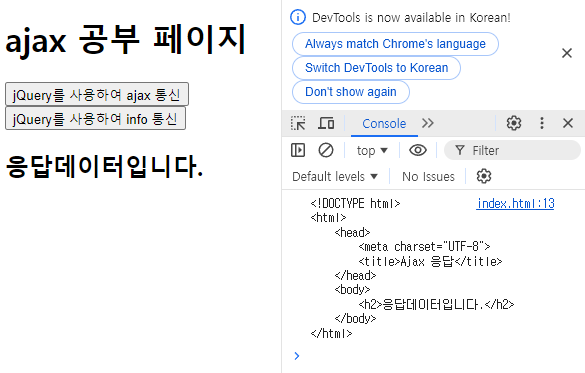
<h1>ajax 공부 페이지</h1>
<button onclick="firstAjaxByJQueryFn();">jQuery를 사용하여 ajax 통신</button><br>
<button onclick="infoAjaxByJQueryFn();">jQuery를 사용하여 info 통신</button><br>
<div id="result"></div>
</body>
</html>
first.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ajax 응답</title>
</head>
<body>
<h2>응답데이터입니다.</h2>
</body>
</html>
info.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>info</title>
</head>
<body>
<h2>나를 소개합니다</h2>
<div>
<strong>이름 : </strong> 홍길동
</div>
<div>
<strong>나이 : </strong> 20
</div>
<div>
<strong>연락처 : </strong> 010-1111-1111
</div>
</body>
</html>
반응형
'JavaScript, jQuery, Ajax' 카테고리의 다른 글
| [Ajax] Ajax를 활용하여 요청페이지로 파라미터 보내기 (0) | 2024.09.11 |
|---|---|
| [Ajax] XML과 Json 데이터 Ajax로 다루기 (1) | 2024.09.10 |
| [Ajax] 자바스크립트를 사용하여 Ajax 사용 (2) | 2024.09.08 |
| [JQUERY] 다운받기 (0) | 2024.08.28 |
| [JavaScript] onclick으로 버튼 눌러 내용 바꾸기 (0) | 2024.08.26 |
